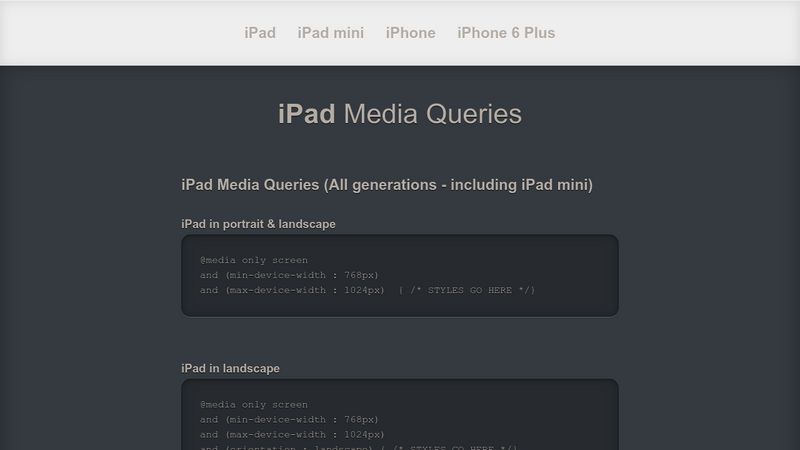
Changing media queries for nav to show on iPad Pro · Issue #65 · creativetimofficial/ct-now-ui-kit-pro · GitHub

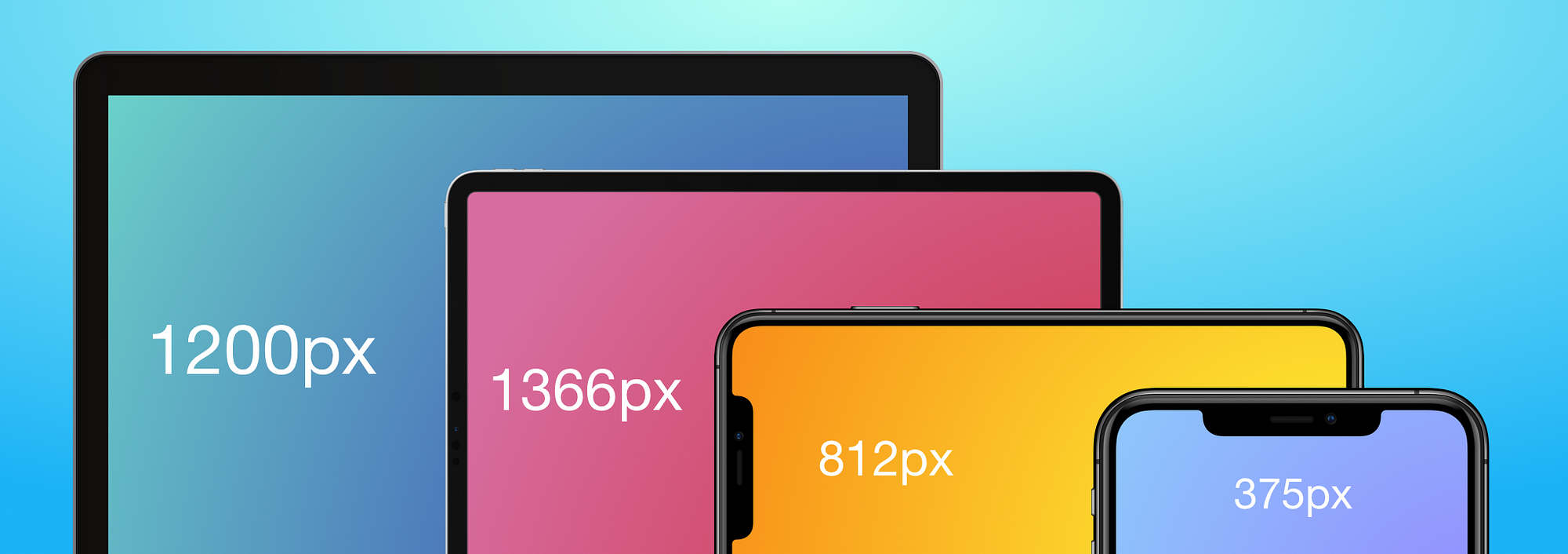
Apple iPad PRO 11" (3rd Gen) (2018), CSS viewport resolution, pixel density, screen size, media queries

The Evolution of Responsive Design: The Importance of Media Queries in CSS | by Pedro França | Medium